참고글 : http://cocoabiscuit.tistory.com/42
구글 스프레드시트를 데이터베이스로 이용하기 - 1. ajax POST를 통한 기록 편
http://rocabilly.tistory.com/27
$.post() 방식
- 서버에 데이터를 HTTP POST 방식으로 전송한 후 서버측 응답 받을 때 사용
[형식]
jQuery.post( url [, data] [, success(data, textStatus, jqXHR)] [, dataType] )
- url : 요청 Url
- data : 요청과 함께 서버에 보내는 string 또는 map
- success(data,textStatus,jqXHR) : 요청이 성공일때 실행되는 callback 함수
- dataType : 서버에서 내려온 data 형식. ( default : xml,json,script,text,html )
$.get() 방식
- 서버에 데이터를 HTTP GET 방식으로 전송한 후 서버측 응답 받을 때 사용
[형식]
jQuery.get( url [, data] [, success(data, textStatus, jqXHR)] [, dataType] )
- url : 요청 Url
- data : 요청과 함께 서버에 보내는 string 또는 map
- success(data,textStatus,jqXHR) : 요청이 성공일때 실행되는 callback 함수
- dataType : 서버에서 내려온 data 형식. ( default : xml,json,script,text,html )
<script type="text/javascript"> $("#form1").submit(function () { var jqxhr = $.post('api/updates/complex', $('#form1').serialize()) .success(function () { var loc = jqxhr.getResponseHeader('Location'); var a = $('<a/>', { href: loc, text: loc }); $('#message').html(a); }) .error(function () { $('#message').html("Error posting the update."); }); return false; }); </script> |
MySQL 사용에 익숙한 분들은 바로 Google Visualization API Query Language(https://developers.google.com/chart/interactive/docs/querylanguage) 문서를 읽어보세요.
쉽게 사용할 수 있을 겁니다.
해당 스프레드시트에 테스트를 위한 임의의 값을 입력하고
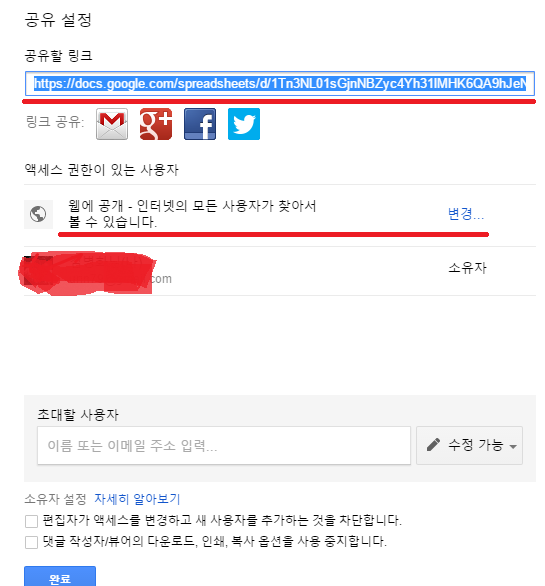
'파일 > 공유 > 액세스 권한이 있는 사용자'의 설정을 '비공개'에서 '링크가 있는 모든 사용자에게 공개' 또는 '웹에 공개'로 변경합니다.